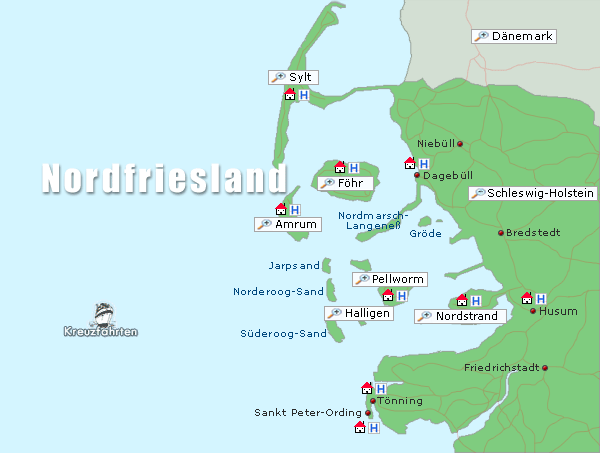
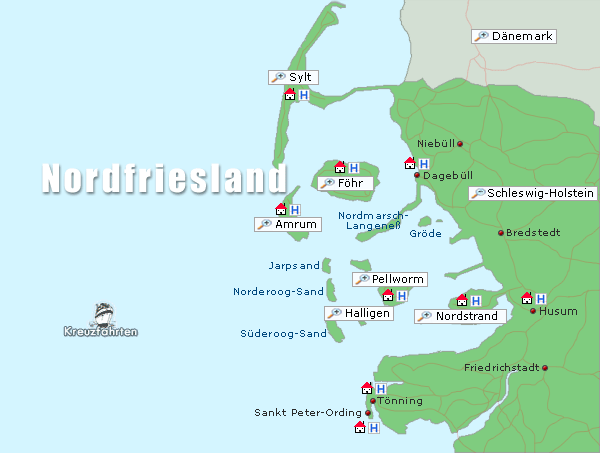
Beispiel für eine Image Map mit Links
Bereiche eines Bildes anklickbar machen, indem man die sogenannte "Image Map" verwendet.
!Bild nicht mit Prozent skalieren. Die Koordinaten gehen sonst verloren, sie lassen sich auch nicht über Prozente definieren!
Bsp. Code:
<img src="https://www.diesisteinbesipiel.de" usemap="#imagemap">
<map name="imagemap">
<area shape="circle" coords="50,50,50" href="https://www.einbesipiel.de">
</map>
Wie es funktioniert:
- Areas werden in die map eingefügt
- Rechteck: Ein rechteckiger Bereich, der durch Koordinaten definiert wird (x1, y1, x2, y2).
- Kreis: Ein kreisförmiger Bereich mit Mittelpunkt und Radius (x, y, r).
- Polygon: Ein Polygon mit mehreren Eckpunkten (x1, y1, x2, y2, ...).
Das Bild mit klickbaren Bereichen:

Erklärung der Koordinaten:
Die Koordinaten der verschiedenen Bereiche im Bild :
- Niebüll: Der Mittelpunkt des Kreises ist bei (850,250), der Radius beträgt 50.
- Sylt: Der Mittelpunkt des Kreises ist bei (550,140), der Radius beträgt 50.
- Föhr: Der Mittelpunkt des Kreises ist bei (650,305), der Radius beträgt 50.